Understanding CSS Layout And The Block Formatting Context — Smashing Magazine
Using any value other than the initial value of visible creates a Block Formatting Context(BFC).
overflow: auto; # This does the BFC magic
You can think of a BFC as like a mini layout inside your page. Once an element creates a BFC, everything is contained inside it.
The BFC prevents margins collapsing

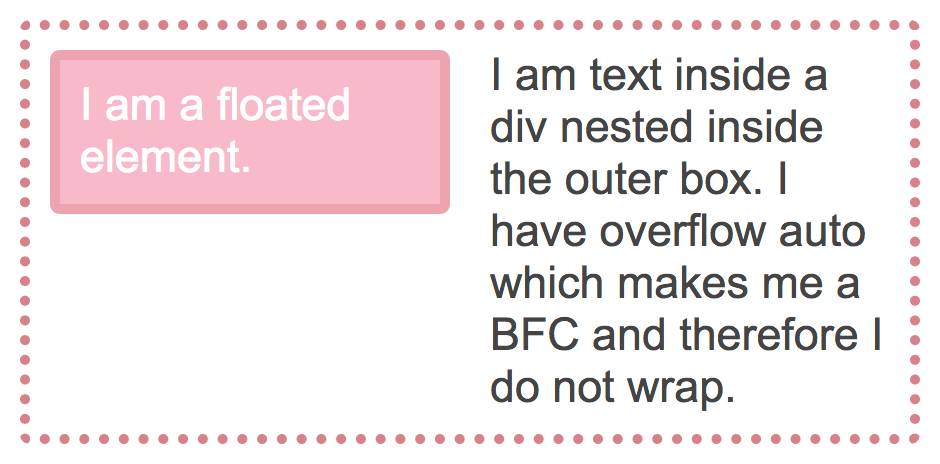
A BFC stops content wrapping floats
This is essentially the way we can create a floated layout with several columns.

What Else Creates A BFC?
position: absolute
position: fixed
display: inline-block
display: table-cell
column-span: all
display: flex
display: grid
Flex and Grid items also create something like a BFC, except they are described as a Flex Formatting Context and Grid Formatting Context respectively. In practice, the result is the same, floats are contained and margins do not collapse.
The overflow method creates a BFC and contains floats, however in certain scenarios you might find that you get an unwanted scrollbar, or that shadows are clipped. This is due to the fact that the overflow property is designed to allow you to tell the browser what to do in an overflow situation - cause a scrollbar or clip the content.
The CSS Working Group thought that might be pretty handy too, and so we have a new value of the display: flow-root.