What Rasterization Has To Do With SVG
https://en.wikipedia.org/wiki/Rasterisation
Rasterisation (or rasterization) is the task of taking an image described in a vector graphics format (shapes) and converting it into a raster image (pixels or dots) for output on a video display or printer, or for storage in a bitmap file format. It refers to both rasterisation of models and 2D rendering primitives such as polygons, line segments, etc.
Source: https://de.wikipedia.org/wiki/Rasterung#/media/File:Scan-conversion.svg
First Visual Of SVG Basics

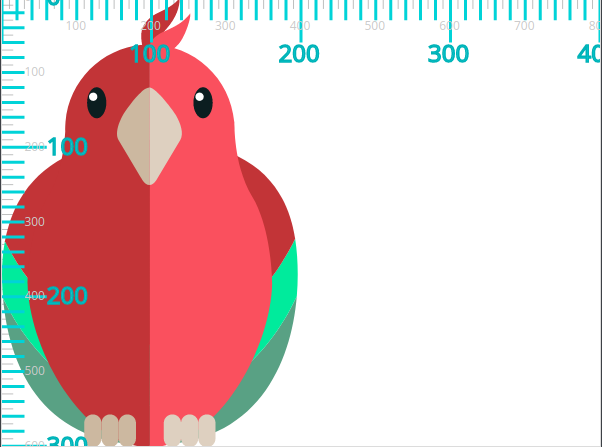
Source: https://www.sarasoueidan.com/demos/interactive-svg-coordinate-system/
<svg width="800" height="600" viewbox="0 0 600 400" preserveAspectRatio="none">
<!-- SVG content drawn -->
</svg>
For a start, the Grey Coordinate System in the above image is the so called Viewport Coordinate System. The dimension of the ViewBox Coordinate System are of width 600 and of height 400. It defines the dimension of a box that is viewed to the user.
The Turquoise Coordinate System in the above image is the so called ViewBox Coordinate System. The dimension of the ViewBox Coordinate System are of width 600 and of height 400. As you can see, it is fitted into the Viewport Coordinate System. It defines the dimension of a box where the contained SVG elements are drawn into the SVG Canvas.
The parrot's virtual bounding rectangle is of width 200 and of height 300. The parrot, expressed in SVG elements, is drawn inside the ViewBox Coordinate System, because the parrot's outermost parent svg element is the one specifying both the ViewBox Coordinate System and the Viewport Coordinate System.
Note that all the dimension values are mentioned without a unit identifier. See the next chapter what that means.
The Default For Unitless Values In SVG
In SVG, values can be set with or without a unit identifier. A unitless value is said to be specified in user space using user units, which defaults to px.
The SVG Canvas
The SVG Canvas is the space or area where the SVG content is drawn.
Conceptually, this SVG Canvas is infinite in both dimensions. The SVG can therefore be of any size.
However, it is rendered on the screen relative to a finite region known as the Viewport. Areas of the SVG that lie beyond the boundaries of the Viewport are clipped off and not visible.
The Viewport
The Viewport has an origin and dimension.
It has its origin at the top left corner of the SVG Canvas with the positive x-axis pointing towards the right, the positive y-axis pointing down.
The origin of a Viewport is not subject to change. The origin is always at the 0/0 coordinate of the SVG Canvas.
The Viewport's dimension is established by the width and height attributes on the outermost svg element.
The Viewport's coordinate system is then set up by the browser.
The coordinate system of the Viewport is referenced in literature more formally as the Viewport Coordinate System.
The Default Viewport Of A SVG Element
The default width of an svg element is 100% and the default height of an svg element is 100%.
The ViewBox
The ViewBox has an origin and dimension. Note that the 'B' in ViewBox is upper-cased on this document. This accounts for the existence and spelling of the svg attribute by the same name.
Both it's origin and dimension are established by the viewBox attribute on a svg element.
viewBox = "<origin-x> <origin-y> <viewbox-width> <viewbox-height>"
- A negative value for
<viewbox-width>or<viewbox-height>is invalid. - A value of zero for
<viewbox-width>or<viewbox-height>disables rendering of the element.
When it's origin is set to 0/0 coordinate it is at the top left corner of the Viewport with the positive x-axis pointing towards the right, the positive y-axis pointing down.
The ViewBox's coordinate system can be
- smaller or bigger than the Viewport
- it can be fully or partially visible inside the Viewport
Hence you can use the ViewBox attribute's to apply the following SVG graphic transformations, dependening on the given values and that of the Viewport, in this exact order
- Crop the SVG canvas to the region of the ViewBox given by the
<viewbox-width>and<viewbox-height> - Scale the ViewBox region to the Viewport's region given by
lengthandwidth - Calculate the intermediate Aspect Ratio
- Scale the ViewBox region to the Viewport's region given by
- If applicable, override the scaling by applying an aspect ratio given by the
preserveAspectRatio - Translating the ViewBox region inside the Viewport's region according to the ViewBox's
<origin-x>and<origin-y>
Whether or not the entire SVG canvas or part of it is visible depends also on the value of the
preserveAspectRatioattribute. You don't have to worry about that now; we'll talk about this in more detail in another chapter.
The coordinate system of the ViewBox is referenced in literature more formally as the User Coordinate System.
The Scaling Ratio
This is the second step, scaling the ViewBox region to the Viewport's region, as mentioned in the above application of the SVG graphic transformation. Remember that we have two Coordinate Systems. We will now see how the ViewBox Coordinate Systems is mapped to the ViewPort Coordinate System.
Every 1 unit horizontally in the ViewBox Coordinate System is equal to the
units in the Viewport Coordinate System.
Every 1 unit vertically in the ViewBox Coordinate System is equal to the
units in the Viewport Coordinate System.
One can observe
- If the Ratio is bigger than 1, the
svgis zoomed in (getting bigger or strectched) with respect to the applied axis. - If the Ratio is smaller than 1, the
svgis zoomed out (getting smaller or pinched) with respect to the applied axis. - If the Ratio is 1, the
svgis neither zoomed out nor zoomed in with respect to the axis. - If the Zooming Ratios of width and height are not the same, and a preservation of Aspect Ratio is not applied, then the
svgis distorted.
Calculate The Intermediate Aspect Ratio
This is part of the the second step, calculcating the the intermediate Aspect Ratio, as mentioned in the above application of the SVG graphic transformation.
The final Aspect Ratio is calculated for both Coordinate Systems Aspect Ratios of the svg element's and put themselves into relation
One can observe
- If the resulting Viewport's Aspect Ratio to the left is equal to the resulting ViewBox's Aspect Ratio to the right, the aspect ratio is preserved.
- If the resulting Viewport's Aspect Ratio to the left is not equal to the resulting ViewBox's Aspect Ratio to the right, the aspect ratio is not preserved.
How To Preserve Aspect Ratio Of The SVG Content
If the ViewBox's Aspect Ratio is the same as the Viewport's Aspect Ratio, the matching SVG content will stretch to fill the Viewport's area.
If your ViewBox does not have the same Aspect Ratio , you can use the preserveAspectRatio attribute on the svg element to specify
- whether or not the entire matching SVG content will be visible inside the Viewport or not
- how the matching SVG content is positioned inside the Viewport
Note that if the ViewBox's Aspect Ratio is the same as the Viewport's Aspect Ratio, preserveAspectRatio has no effect.
SVG Graphic Transformation Calculation Examples
Example 1, Aspect-Ratio Preserved And Strechted
Say you have a svg element that is 400 x 300 pixels, but your blog has space for a svg that is 800 x 600 pixels.
<svg width="800" height="600" viewbox="0 0 400 300" preserveAspectRatio="none">
<!-- SVG content drawn -->
</svg>

Calculate the Zooming Ratio of the width as
Read the fraction as
400 ViewBox user units are mapped to 800 Viewport units in width.
Followed by reading the result as
So every ViewBox user unit in width is equal to 2 Viewport units.
Next calculate the Zooming Ratio of the height
Read the fraction as
300 ViewBox user units are mapped to 600 Viewport units in height.
Followed by reading the result as
So every ViewBox user unit in height is equal to 2 Viewport units.
Now calculate the aspect ratios
Read the results as
The Viewport's Aspect Ratio and the ViewBox's Aspect Ratio are equal, so the Aspect Ratio is preserved.
Finally one can say
- the svg is zoomed in t.i. getting bigger
- the svg's aspect is preserved
Example 2, Aspect-Ratio Preserved And Shrinked
Say you have a svg element that is 1200 x 900 pixels, but your blog has space for a svg that is 800 x 600 pixels.
<svg width="800" height="600" viewbox="0 0 1200 900" preserveAspectRatio="none">
<!-- SVG content drawn -->
</svg>

Calculate the Zooming Ratio of the width as
Read the fraction as
1200 ViewBox user units are mapped to 800 Viewport units in width.
Followed by reading the result as
So every ViewBox user unit in width is equal to 0.67 Viewport units.
Next calculate the Zooming Ratio of the height
Read the fraction as
900 ViewBox user units are mapped to 600 Viewport units in height.
Followed by reading the result as
So every ViewBox user unit in height is equal to 0.67 Viewport units.
Now calculate the aspect ratios
Read the results as
The Viewport's Aspect Ratio and the ViewBox's Aspect Ratio are equal, so the Aspect Ratio is preserved.
Finally one can say
- the svg is zoomed out t.i. getting smaller
- the svg's aspect is preserved
Example 3, Aspect-Ratio Not Preserved; Distorted
Say you have a svg element that is 400 x 1200 pixels, but your blog has space for a svg that is 800 x 600 pixels.
<svg width="800" height="600" viewbox="0 0 400 1200" preserveAspectRatio="none">
<!-- SVG content drawn -->
</svg>

Calculate the Zooming Ratio of the width as
Read the fraction as
400 ViewBox user units are mapped to 800 Viewport units in width.
Followed by reading the result as
So every ViewBox user unit in width is equal to 2 Viewport units.
Next calculate the Zooming Ratio of the height
Read the fraction as
1200 ViewBox user units are mapped to 600 Viewport units in height.
Followed by reading the result as
So every ViewBox user unit in height is equal to 0.5 Viewport units.
Now calculate the aspect ratios
Read the results as
The Viewport's Aspect Ratio and the ViewBox's Aspect Ratio are not equal, so the Aspect Ratio is not preserved.
Finally one can say
- the svg is distorted. It gets zoomed in on the width, while at the same time gets zoomed out on the height.
- the svg's aspect is not preserved
Concretions
Q How To Stretch The SVG ViewBox To The Viewport
Apply a ViewBox's Aspect Ratio that is the same as the Viewport's Aspect Ratio.
Q How To Zoom In
Every ViewBox user unit in width and height must be bigger to 1 Viewport units.
Q How To Zoom Out
A: Every ViewBox user unit in width and height must be smaller to 1 Viewport units.
Q The Default Viewbox Of A SVG Element - The No Scaling Case
If you want no scaling, drop the viewBox.
The default viewbox on a svg element is none.
In this case the User Coordinate System gets identical to the viewport coordinate system — both origins at the top left corner of the SVG Canvas with the positive x-axis pointing towards the right, the positive y-axis pointing down.
The default viewbox on a svg element then effects to no scaling. Values become absolute units with respect to the viewBox's default User Coordinate System. The svg's content element's units then default to px.
The Non-Default Viewbox Of An SVG Element - The Scaling Case
If you want scaling, never drop the viewBox.
Any viewBox definition other than the default svg="none" effects an immanent scaling of the contained svg elements.
In this case the User Coordinate System is initially identical to the Viewport Coordinate System. Using the viewBox attribute's measures, the initial User Coordinate System can be modified so that it is not identical to the Viewport Coordinate System anymore.
Hence the viewBox attribute's measures become relative measures with respect to the viewBox's default User Coordinate System.
Watchout#1 - Browser Zoom Distorts SVG
Any form of browser 'zoom' will distort the actual line drawing.
The Current Coordinate System
TODO
A new user space (i.e., a new current coordinate system) can also be established by specifying transformations using the transform attribute on a container element or graphics element. We'll talk about transformations in the second part of this article, and then in more details in the third and last part.
References
https://andrew.hedges.name/experiments/aspect_ratio/
https://www.sarasoueidan.com/blog/svg-coordinate-systems/